E-Mail Client (ab 2.9.1): Unterschied zwischen den Versionen
Jquast (Diskussion | Beiträge) K |
Jquast (Diskussion | Beiträge) K |
||
| Zeile 1: | Zeile 1: | ||
| − | == | + | == Einleitung == |
<br> | <br> | ||
| − | Seit Version 2.9.X.X ist es möglich, den Textinhalt einer E-Mail mit Schriftart, Größe sowie Farbe zu formatieren. Außerdem können verschiedene Attribute wie Fett, Kursiv oder Unterstrichen zugewiesen und die Absatzformatierung angepasst werden. Das wird per Mausklick auf die jeweilige Schaltfläche | + | Seit Version 2.9.X.X ist es möglich, den Textinhalt einer E-Mail mit Schriftart, Größe sowie Farbe zu formatieren. Außerdem können verschiedene Attribute wie Fett, Kursiv oder Unterstrichen dem Text zugewiesen und die Absatzformatierung angepasst werden. Das wird per Mausklick auf die jeweilige Schaltfläche ausgeführt.<br> |
Im Gegensatz zur E-Mail Schnittstelle aus der Version 2.9.0.X wurden in dieser Version die Symolleisten angepasst und weitere Optionen hinzugefügt. Dazu zählen z. B.: | Im Gegensatz zur E-Mail Schnittstelle aus der Version 2.9.0.X wurden in dieser Version die Symolleisten angepasst und weitere Optionen hinzugefügt. Dazu zählen z. B.: | ||
| Zeile 10: | Zeile 10: | ||
| − | + | == Inhalte formatieren == | |
<br> | <br> | ||
Folgende Formatierungen sind nach Markierung des Textes oder einer Textpassage möglich: | Folgende Formatierungen sind nach Markierung des Textes oder einer Textpassage möglich: | ||
| − | + | === Schrift === | |
:* Schriftart | :* Schriftart | ||
| Zeile 22: | Zeile 22: | ||
:* Formatierung löschen | :* Formatierung löschen | ||
| − | + | === Attribute === | |
:* fett | :* fett | ||
| Zeile 29: | Zeile 29: | ||
:* durchgestrichen | :* durchgestrichen | ||
| − | + | === Absatz === | |
:* linksbündig | :* linksbündig | ||
| Zeile 40: | Zeile 40: | ||
| − | + | === Sonstiges === | |
:* Bild einfügen | :* Bild einfügen | ||
| Zeile 83: | Zeile 83: | ||
| − | + | == Mail-Adresse einfügen == | |
[[Bild:Mail Button Mailadresse.png]] | [[Bild:Mail Button Mailadresse.png]] | ||
| Zeile 106: | Zeile 106: | ||
| − | + | == Tabelle einfügen == | |
| Zeile 112: | Zeile 112: | ||
| − | + | === Tabelle (Rahmen) formatieren === | |
[[Bild:Mail Tabelle Rahmen.png]] | [[Bild:Mail Tabelle Rahmen.png]] | ||
Version vom 27. September 2012, 11:30 Uhr
Inhaltsverzeichnis
Einleitung
Seit Version 2.9.X.X ist es möglich, den Textinhalt einer E-Mail mit Schriftart, Größe sowie Farbe zu formatieren. Außerdem können verschiedene Attribute wie Fett, Kursiv oder Unterstrichen dem Text zugewiesen und die Absatzformatierung angepasst werden. Das wird per Mausklick auf die jeweilige Schaltfläche ausgeführt.
Im Gegensatz zur E-Mail Schnittstelle aus der Version 2.9.0.X wurden in dieser Version die Symolleisten angepasst und weitere Optionen hinzugefügt. Dazu zählen z. B.:
- das Einfügen und Versenden von Links
- HTML - Dokumente laden
- die Möglichkeit Tabellen einzufügen und zu bearbeiten
- Mailadressen einfügen
Inhalte formatieren
Folgende Formatierungen sind nach Markierung des Textes oder einer Textpassage möglich:
Schrift
- Schriftart
- Schriftgröße
- Schriftfarbe
- Text hervorheben
- Formatierung löschen
Attribute
- fett
- kursiv
- unterstrichen
- durchgestrichen
Absatz
- linksbündig
- zentriert
- rechtsbündig
- unsortierte Liste
- sortierte Liste
- Einzug vergrößern
- Einzug verkleinern
Sonstiges
- Bild einfügen
- Mailadresse einfügen
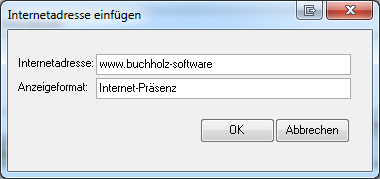
- Weblink einfügen
- Tabelle einfügen
- Tabelle formatieren
- HTML-Dokument laden
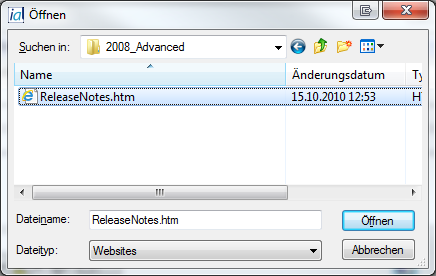
Über die Schaltfläche ![]() hat man die Möglichkeit eine Grafik in den Textbereich einzufügen. In der Maske Öffnen werden der Pfad zur Datei und die Datei gewählt. Über
hat man die Möglichkeit eine Grafik in den Textbereich einzufügen. In der Maske Öffnen werden der Pfad zur Datei und die Datei gewählt. Über ![]() wird die Grafik in die Mail übertragen. Dabei darf deren Größe 1200 x 1200 Pixel nicht überschreiten, da sonst eine Fehlermeldung erscheint. Alternativ kann die Grafik per Bildbearbeitung verkleinert und erneut eingefügt werden. Unterstützte Formate sind:
wird die Grafik in die Mail übertragen. Dabei darf deren Größe 1200 x 1200 Pixel nicht überschreiten, da sonst eine Fehlermeldung erscheint. Alternativ kann die Grafik per Bildbearbeitung verkleinert und erneut eingefügt werden. Unterstützte Formate sind:
- bmp
- jpg
- png
Das Einfügen einer Grafik mit anderem Format (tif, eps, gif, cdr) führt ebenfalls zu einer Fehlermeldung (siehe Abb.). Diese lassen sich dann nur als Anhang mit der Mail versenden.
Beispiel: eingefügte Grafik mit falschem Format (rotes Kreuz)

Als Sende-Option (Versandart) für Mails darf nicht Standard MAPI-Programm als Versandart ausgewählt werden, da dann die Symbolleiste zum Formatieren nicht angezeigt und durch ein graues Rechteck ersetzt wird.
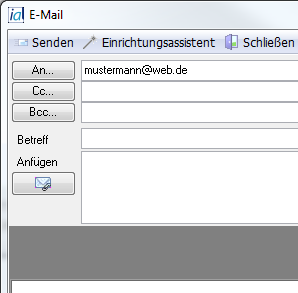
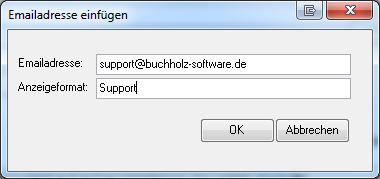
Mail-Adresse einfügen
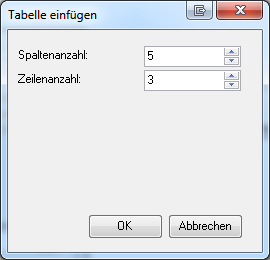
Tabelle einfügen
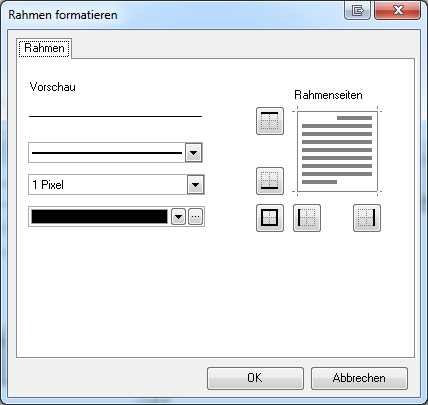
Tabelle (Rahmen) formatieren
Hintergrundfarbe festlegen
Schriftgrösse auswählen
- Schrift auswählen
- Schriftgrad festlegen
- Schriftfarbe wählen
- Farbe wählen
- Links
- zentriert
- rechts
- im Blocksatz ausrichten
- unsortierte Liste
- sortierte Liste
- Einzug vergrößern
- Einzug verkleinern
- Bild einfügen
- Emailadresse einfügen
- Weblink einfügen
- HTML – Dokument einfügen
- Text fett formatieren
- Text kursiv formatieren
- Text unterstrichen formatieren
- Text durchgestrichen formatieren
- markierten Text hervorheben
- gesamten Hintergrund füllen
- Formatierung löschen
- Tabelle einfügen
- Rahmen bearbeiten